
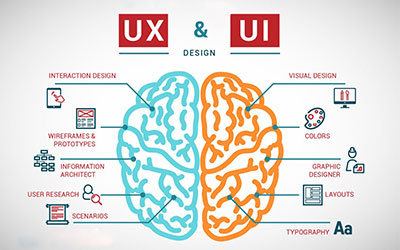
تفاوت بين UI و UX
نوامبر 17, 2020
Caching چیست؟
نوامبر 17, 2020
وب سایت های جذاب و موفق با استفاده از طراحی رابط کاربری (UI) یک روش آسان را برای تعامل با کاربران در پیش می گیرند. در واقع طراحی رابط کاربری با هدف نزدیک شدن سایت با نیازهای کاربران انجام می شود. به عبارت ساده تر، طراحی رابط کاربری به کاربران کمک می کند تا کارآمدترین روش را برای ارائه مطالبشان در پیش بگیرند.
بی شک انتقال احساس در طراحی سایت اهمیت زیادی دارد. با این حال چگونگی طراحی رابط کاربری نقش زیادی در موفقیت صفحات وب خواهد داشت. عوامل مختلفی در طراحی UI نقش دارند که یکی از مهمترین آنها، حفظ یکنواختی بصری در چگونگی طراحی عناصر UI می باشد. دلیلش این است که فقدان انسجام در طراحی رابط کاربری می تواند موجب هرج و مرج در سایت و گیج شدن ذهن مخاطب شود. از سوی دیگر حفظ یکنواختی بصری در سایت می تواند به کاربران کمک کند تا با سایت شما بهتر ارتباط برقرار کنند.
• مزایای داشتن طراحی رابط کاربری سازگار در سایت
1- افزایش قابلیت استفاده
زمانی که در طراحی وب سایت از طراحی UI استفاده می شود، ترافیک بیشتری به سمت سایت روانه می شود. دلیل این امر تنظیم و سازمان دهی شیوه انتشار محتوا در سایت است، در نتیجه قابلیت استفاده از سایت نیز بیشتر می شود.
2- حذف ارتباطات بی عیب و نقص
طراحی UI باعث می شود تا کاربران با سهولت و سرعت بیشتری به صفحات و محتواهای سایت دسترسی پیدا کنند. البته برای این کار در طراحی رابط بصری باید محتواها اولویت بندی شوند تا به یک شیوه خاص برای کاربران نمایش داده شود. یکنواختی بصری بین عناصر طراحی در صفحات وب می تواند در برجسته کردن بخش هایی از داده های وب سایت به شما کمک کند.
3- تداعی پاسخ عاطفی
طراحی رابط کاربری می تواند تداعی گر پاسخ عاطفی با کاربران باشد. در واقع با استفاده از رابط کاربری می توان احساسات خود را به راحتی به مخاطبان منتقل کرد و آنها را به عنوان بازدیدکنندگان دائمی سایت مبدل کرد. این احساسات است که کاربران را به بازدیدکنندگان دائمی تبدیل می کند که طراحی رابط کاربری با حفظ یکنواختی بصری ممکن می شود.
• تکنیک های ایجاد رابط کاربری مطابق با عناصر بصری
برای ایجاد رابط کاربری مطابق با عناصر بصری می توان از تکنیک های زیر استفاده کرد:
1- استفاده از Heat Maps برای درک رفتار کاربر
بسیاری از طراحان سایت تنها به گوگل آنالیتیکز تکیه می کنند. این روش سنتی به آنها اجازه می دهد تا تعداد کاربرانی که از صفحات سایت دیدن می کنند و همچنین تعداد کلیک ها و زمان ماندن کاربران در صفحات سایت مشخص شود. اما به آنها نمی گوید که چرا کاربران در صفحه فرود توقف می کنند.
در واقع گوگل آنالیتیکز به سوالات «چرا» پاسخ می دهد و پاسخی برای چگونگی ندارد. در حالی که طراحی رابط کاربری به مدیر و طراح سایت کمک می کند تا رفتار کاربران در سایت را تبیین کند. در اینجا Heat Maps’ مفید واقع می شود.
این نقشه ها به طراح کمک می کند تا نقاطی از سایت که بیشترین جذابیت را برای کاربران دارند، نمایش دهد. به عنوان مثال طراح سایت می تواند دلیل ماندن کاربران در یک صفحه را به خوبی تحلیل کند. به این صورت که با ردیابی چشم کاربران در یک نقطه متوجه می شود که کدام قسمت ها برای کاربران اهمیت دارد. این کار به وسیله Heat Map ها انجام می شود که نسبت به چشم کاربران حساسیت دارد.
هنگامی که به دنبال اطلاعاتی در مورد اهمیت یک محتوای خاص برای کاربران هستید، می توانید عناصر بصری را در طراحی UI استفاده کنید.
2- استفاده مناسب از فضاهای سفید
اگر قسمت زیادی از سایت سفید رنگ و خالی باشد، کاربران تصور می کنند که زمان خود را تلف می کنند. از سوی دیگر فضای سایت نیز هدر می رود. در حالی که می توان محتواهای زیادی را در این بخش گنجاند. یکی از ابزارهای عملی برای حفظ ثبات بصری در سایت استفاده از طراحی رابط کاربری است. فضای خالی به عنوان فاصله بین عناصر مختلف وب سایت عمل می کند. مهمتر اینکه فضای سفید می تواند به کاربران کمک کند تا با راحتی بیشتر محتوای سایت را مطالعه کنند.
اجازه دهید تا یک مثال راحت تر بزنیم. تصور کنید یک فروشگاه راه اندازی کرده اید. اگر در فروشگاه فضای خالی به اندازه کافی نباشد، قادر به حرکت نخواهید بود. فضای خالی یا فضای سفید در صفحات سایت نیز همین کار را بر عهده دارند و به خواندن راحت تر محتوا کمک می کنند. بنابراین در طراحی IU لازم است تا به فضای خالی هم تا اندازه ای توجه داشته باشید.
براساس یک مطالعه آنلاین مشخص شده است که استفاده از فضای خالی یک استراتژی است که 20 درصد در خواندن محتوا کمک می کند و به همین دلیل در جذب کاربران بیشتر برای سایت اهمیت دارد.
همه مدیران و طراحان سایت می خواهند تا تلاش آنها به تعامل با کاربران منجر شود. استفاده مناسب از فضای خالی باعث می شود تا عناصر سایت ساده تر باشند و درهم ریختگی محتوای سایت از بین برود.
3- استفاده از تضاد مناسب برای طراحی تمام عناصر UI
در روش سوم می توان برای ایجاد یکنواختی بصری در طراحی روابط کاربری از تضادهای مناسب از قبیل شکل، اندازه، رنگ و ... استفاده کرد. به عنوان مثال استفاده از رنگ سفید برای پس زمینه می تواند به روشن شدن زمینه کمک کند.
اما باید آیتم های منو از رنگ های تیره و متضاد باشد که خواندن را مشکل نکند. همچنین در اندازه فونت و سایر عناصر طراحی نیز باید دقت داشت. استفاده نادرست از تضاد رنگ ها می تواند باعث به اشتباه افتادن کاربران شود. بنابراین سعی کنید از تضادهای مناسب در عناصر طراحی استفاده کنید. استفاده از CSS در حفظ سازگاری میان عناصر طراحی به شما کمک می کند.
اولویت بندی عناصر UI نشان می دهد که در زمان طراحی سایت باید چه فاکتورهایی را بیشتر مورد توجه قرار دهید و از چه المان هایی باید صرف نظر کنید. داشتن عناصر UI بصری سازگار در طراحی یک سایت خلاقانه به شما کمک می کند و در عین حال مخاطبان شما را از سردرگمی نجات می دهد.